Joomla! Template Cassiopeiaにコードをカラフルに修飾するシンタックスハイライトのgoogle-code-prettifyを導入し、articleの視覚的印象を向上させます。
<body>
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>
</body>HowTo
- google-code-prettifyはhtmlのhead要素にscript要素を挿入するだけで機能します
- サーバーに保存してカスタマイズする選択肢もあります
- script要素では、src属性にCDNサービスのjsDelivrを指定します
- joomla!のchild templateにindex.phpを新規に配置して同ファイルを編集します(存在しない場合)
- 当方の環境で動作したので、この方法をよしとしましたが、正しいのかどうかの確信はございません
- child templateの作成ついては、Artcleを作成の予定です
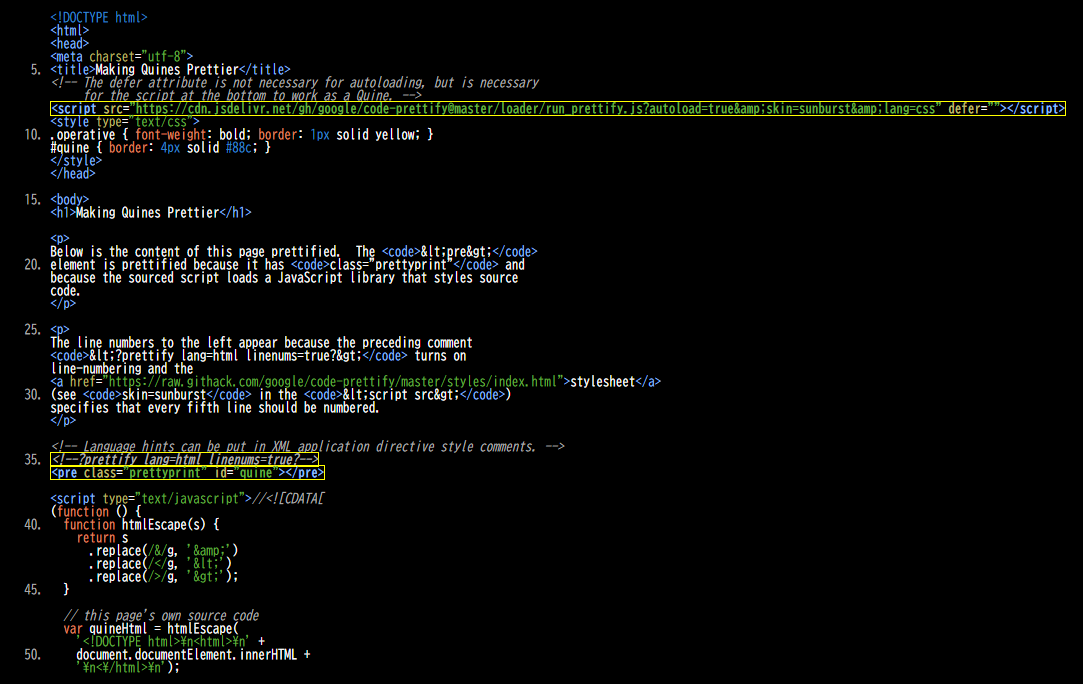
- article記述時はSource Code画面でpre要素内にコードを入力します
- ただし、事前に[<]は[<]に、[>]は[>]になどエスケープ処理が必要です
Setup
- System > Site Templates > Cassiopeia Details and FIles (Parent)をクリックします
- index.phpを開きます
- スクリプトをすべてコピー(Ctrl+A -> Ctrl+C)します
- System > Site Templates > Cassiopeia_child Details and FIles (child)をクリックします
- New Fileをクリックします
- Folder: /templates/cassiopeia_chldをクリックします
- File Name: indexと入力します
- File Type: phpを選択します
- Createをクリックします
- テキストボックス内に先ほどコピーしたスクリプトを貼付け(Ctrl+V)、index.phpを複製します
- body要素の最後にscript要素を貼付けします
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script> - Saveをクリックします
Usage
- note: エディタはTinyMCE editorの場合の手順です
- Articleに挿入するコードを用意します
- エスケープ処理を行うWebサービスを利用してコードを修正してコピーします
- 当方はサルワカさんが公開しているHTMLエスケープ・ツールを使用しています
- Joomla!のArticle作成画面を開きます
- Articles:Edit > Tab: Content > Blk: Article Text
- コード編集画面に変更します
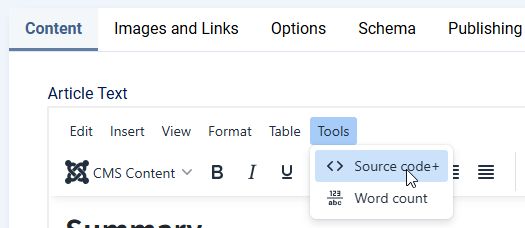
- Menu:Tools > Source Code+をクリックします

- Menu:Tools > Source Code+をクリックします
- pre要素でコードを挿入します
- class属性に"prettyprint"を指定します
- Saveをクリックします
- Preview をクリックして、サイト表示に問題ないことを確認します
Customization
skin
- Defaultを含め5種のスキンを選択できます
- script要素のsrc属性に次のように指定します(sunburstの場合)
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js?skin=sunburst"></script>
css
- 設定しているCSSは次のとおりです
- Templateとの兼ね合いで場当たり的に設定した箇所もあります
/* pre code element for google-code-prettify */
pre.prettyprint ol li span {
padding: 0;
}
pre.prettyprint ol{
margin: 0 0.25rem;
white-space: pre-wrap;
}
pre.prettyprint ol.linenums > li {
list-style-type: decimal !important; /* Display each line with line numbers */
border-left: solid 1px #339933; /* Displaying the separator between line numbers and code */
padding-left: 0.5em;
line-height: 1em;
}
Reference
- GitHub | google archive / code-prettify
- JSをサーバーに保存する場合は、ファイルを入手できます
Announcement: Action required rawgit.com is going away.
と、rawgit.comは廃止された旨の警告があります.Webにはrawgit.comのURLで説明されているサイトもあるので、注意が必要です。
- Web Design Leaves | Google Code-Prettify
- 詳細なご説明を確認できます
- CSSを拝借させていただきました
- 電脳職人村 | Google Code-Prettifyについて
- google-code-prettifyのシンタックスハイライトについて問題を指摘されています
- ご指摘のとおり、上記cssのハイライトは値のみで、border-leftプロパティに至っては明らかに誤認識されています
- サルワカ | HTMLエスケープ・ツール
- エスケープ処理を行っていただけるWebツールです